Сегодня мы поговорим о том, как легко создавать пользовательские поля в WordPress. Пользовательские поля – это метаданные, которые можно использовать для добавления дополнительных сведений к записи или странице. Это полезный инструмент для тех, кто хочет настраивать свой сайт по своему усмотрению.
- Что такое пользовательские поля в WordPress?
- Как создать пользовательские поля
- Использование плагина Advanced Custom Fields (ACF)
- Использование плагина Custom Field Suite (CFS)
- Пример создания пользовательского поля
- Дополнительные пользовательские поля
- Вывод данных
- Заключение
- Создание первого произвольного поля в WordPress
Что такое пользовательские поля в WordPress?
WordPress предоставляет возможность добавлять пользовательские поля к записям, страницам, а также настраиваемым типам записей. Они позволяют вам добавить дополнительные данные или сведения к вашим контентным элементам. Например, вы можете добавить поле "Автор" к записи, чтобы указать имя автора.
Как создать пользовательские поля
Существует несколько способов создания пользовательских полей в WordPress. Наиболее простой из них – использовать плагины, такие как Advanced Custom Fields (ACF) или Custom Field Suite (CFS). Эти плагины предоставляют удобный интерфейс для создания и управления пользовательскими полями.
Использование плагина Advanced Custom Fields (ACF)
Использование плагина Custom Field Suite (CFS)
CFS также предоставляет удобный интерфейс для работы с пользовательскими полями, позволяя создавать и настраивать их без необходимости писать код. С помощью этого плагина можно легко добавлять и управлять пользовательскими полями в WordPress.
Пример создания пользовательского поля
Давайте рассмотрим простой пример создания пользовательского поля "Автор" с помощью плагина ACF⁚
- Установите и активируйте плагин Advanced Custom Fields.
- Перейдите в раздел "Пользовательские поля" и создайте новое поле с названием "Автор".
- Выберите тип поля (например, текстовое) и сохраните его.
- Теперь вы можете использовать это пользовательское поле на страницах вашего сайта, например, для указания автора записи.
Создание пользовательских полей в WordPress – это удобный способ настройки вашего сайта и добавления дополнительных данных к контенту. Плагины, такие как ACF и CFS, делают этот процесс простым и доступным даже для новичков в веб-разработке.

В WordPress есть служебные поля, которые можно использовать для публикации постов и страниц. Например, вы можете использовать "Редактор контента», «Варианты категорий», «Ярлыки."" "Предлагаемое фото».
Однако этих полей может быть недостаточно. Предположим, вы создаете веб-сайт".Книжный список.'Где вы хотите отобразить автора, номер и издательство книги'. Дополнительные поля необходимы для ввода дополнительной информации.
К счастью, современный WordPress является достаточно мощной системой и предлагает разработчикам возможность создавать пользовательские поля для удовлетворения любых потребностей.
Эти пользовательские поля могут быть типичными формами ввода текста, текстовыми областями, вариантами развития, формами выбора цвета, календарями и даже формами загрузки изображений.
В этой статье мы расскажем вам, как создать простые пользовательские поля в WordPress. Начало работы.
Дополнительные пользовательские поля
Например, давайте создадим сайт Book List. Чтобы просто создать пользовательское поле, используйте add -onРасширенные пользовательские поля. Эллиот Кондон.
Это означает, что вам не нужно слишком глубоко заглядывать в код. Однако обработка кода требуется на уровне файла субъекта.
После установки ADD -ON в таблице администратора появляется новое боковое менюНастраиваемые поля.. Войдите в это меню и нажмите на кнопку .Добавить новый Назовите группу полей.
Например, вы можете добавить новую группу полей под названием "Индивидуальные настройки»:

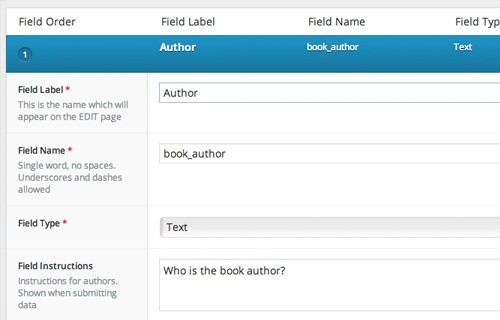
Чтобы создать новое поле, нажмите клавишу+Добавить полеи назовите метку поляАвтор.. Имена полей показаны ниже.автор_книгиИспользуется для вызова и отображения данных об авторе книги.
Вы также можете указать описание и альтернативный текст для поля, но это необязательно.

Затем вы можете создать другие наборы полей.Размер книги», «Издатель», «Язык." и т.д. :.

Далее необходимо назначить группы полей для отображения в определенном типе регистрации. Вы можете назначать их регистрациям, страницам, стандартам страниц, вложениям или создавать правила, содержащие множество типов записей одновременно.
В нашем примере мы хотим, чтобы эти поля отображались в виде записей типа "Страница бронирования.". Вы можете легко создать этот тип регистрации самостоятельно, используяgeneratewp.:
Затем вы можете перейти к панели обработки типа регистрации".Честь имею.'И заполни поле:'

Вывод данных
Прежде чем продолжить, необходимо создать новый файл для отображения содержимого & #8212, поскольку вы назначили новое поле для сообщения пользовательского типаsingle-book.php (См. информацию об этом)Ссылка.).
В этом файле также необходимо разместить новый код.
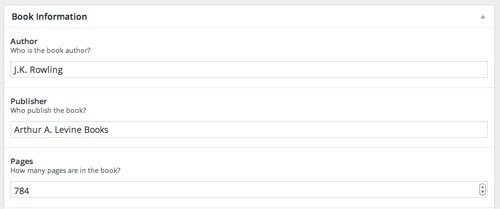
После того как все настраиваемые поля будут заполнены, их необходимо отобразить под полем заголовка с помощью функцииПоле ().
Например, этот код печатает данные "Писатель.'Мы ранее создали:'
the_field('book_author') Это несложно. В качестве альтернативы, если вы хотите экспортировать это поле без данных, вы можете поместить код в заявление о договоре.
Например:.
Если (!
the_field ('book_author'),.
Endif,. Вот весь кодsingle-book.php Чтобы отобразить информацию о книге:.
< div class =" entry-content">,.
< div class = " book-info ">,.
< h3 class = " book-title"></h3>,.
<h4 class="book-details-title">book-description</h4>,
<div class="book-details">,
<ul>
<li class="book-author"><span class="label">author:</span> </li>
<li class="book-pub"><span class="label">publisher:</span> </li>
<li class="book-pages"><span class="label">volume</span> </li>
<li class="book-lang"><span class="label">language:</span> </li>
<li class="book-pubid"><span class="label">ISBN/ASIN:</span> </li>
</ul>,
</div>,
</div>,
</div>, С помощью нескольких настроек CSS вы можете придать своим страницам привлекательный вид.

Заключение
В этом руководстве мы показали очень простой пример использования плагина Custom Fields для создания собственного набора новых текстовых полей и назначения их для отображения в пользовательском посте.
Кроме того, плагин предоставляет ряд настраиваемых полей для улучшения вашего сайта. К ним относятся.WYSIWYG-редактор», «Текстовые рамки», «Складные меню», «Параметры списка пользователей», «Карты Google' И многое другое.
Попробуйте плагин и посмотрите, что еще он может сделать.